[cb:post_body1][cb:post_body2]
[cb:post_continue_link]
طبقه بندی:
[cb:post_category_name]،
برچسب ها:
[cb:post_tag_name]،
دنبالک ها:
[cb:post_related_link_name]،
.:``☼ درخواست قالب و کد و ابزار برای وبلاگ و سایت.:``☼
تبهای اولیه
با سلام خدمت دوستان من یه قالب مذهبی برای سیستم رزبلاگ میخوام ممنونم:Gig:
سلام
دوستان عزیز و گرامی از شما یک تقاضایی دارم که اگه به بنده ی حقیر کمک کنید باعث خوشحالی ما می شود
این وبلاگ بنده حقیر است www.ammarshia.blogfa.com
از شما یک تقاضا دارم وارد این وبلاگ شوید و اگه می تونید یک بنر ی درست کنید که عکس هایش به صورت متحرک باشد و این را نمی دانم
ویک عکس سید علی قاضی در ان باشد که سایت اوینی عکس هایی رو در مورد این دارد و یک عکس هم اقای خامنه ای باشد
واگه هم راهش رو به من بگویید ممنون می شوم
.روی ان نوشته باشد عمار شیعه و جاء الحق و زهق الباطل ان الباطل کان زهوقا:hamdel::hamdel::Gol::Hedye:
واگه هم راهش رو به من بگویید ممنون می شوم
سلام و عرض ادب
با استفاده از نرم افزارهایی مثل فتوشاپ یا gif maker میتونید بنر بسازید.
قبلا آموزش ساخت تصاویر gif با استفاده از فتوشاپ در این تاپیک داده شده.
آموزش ساخت تصاویر متحرک(gif) در فتوشاپ
سلام اکه می شه یک دونه برام بسازید
سایت:http://www.untibad.blogfa.com/
سایت :
http://www.yas12th.ir
اگه می تونید هم به من بگویید که چگونه این کار رو انجام بدم مثل سایت بالا
سلام
دوستان گرامی ومدیر محترم اگه می شه یک راهنمایی در مورد این مطلب کنید
اگه می شه بنر به مثل سایت های زیر باشد که اگه می شه مشاهده کنید و چگونگی این کار رو بگید:
سایت:http://www.untibad.blogfa.com/سایت :
http://www.yas12th.ir
اگه می تونید هم به من بگویید که چگونه این کار رو انجام بدم مثل سایت بالا که yas12th.ir
براي قرار دادن يه اسلايد شو براي وبلاگ خودتون به طوري كه چند عكس رو به صورت زيبا اسلايدي بزاريد كد زير رو داخل قالب خودتون قرار بديد :
کد:
کد دوم:
سپس کد اصلی اسلایدر را در محل مناسب قرار دهید:
<div id="slider">
<ul>
<li><a href="لینک عکس اول"><img src="آدرس عکس اول" alt="توضیح عکس اول" width="696" height="241" /></a></li>
<li><a href="لینک عکس دوم"><img src="آدرس عکس دوم" alt="توضیح عکس دوم" width="696" height="241" /></a></li>
</ul>
</div>
</div>
<p>
و حالا به توضیح برخی از این کد ها میپردازیم :
۱٫برای اضافه کردن تصاویری بیشتر از کد این کد استفاده کرده :
<p>
اندازه اصلی عکس باید ۶۹۶ در ۲۴۱ باو برای تغییر سایز مقادیر width="696" height="241 را تغییر دهید
منابع:
ifun.rzb.ir
wikiblogs.ir
سلام
دوست من من هر کاری کردم نشد و اگه می تونی یک دونه برای مثال درست کن وبفرمایید که ان را درکجا بگذارم
پاسخ: صلوات
سلام دوستان گرامی برای وبلاگم یک کدی می خواستم که بازدید از هر مطلب رو نشون بدهد مثل وب سایت هایی چون leader-khameneiکدی می خوام که وقتی روی مطلب کلیک شد بازدید ثبت بشود:hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::Gol::Gol::Gol::Gol::Gol::Gol::Gol::Gol::Gol:
سلام
دوستان گرامی و عزیز از شما یک بنر قشنگی با این ویژگی های زیر می خواهم :
1. اگه می شود دو تصویری یا سه تصویری باشد.
2. اگه می شود ان دو عکس به صورت یا سه عکس به صورت انیمیشن یا همون فلش برود.
مثل بنر پایینی اگه میشود:

3. اگه می شه نوشته ای که روی ان می نویسم به صورت بنر پایینی باشد:

و نوشته ی ختم هفته ای قران دران بنر اینرا نوشته اند مثل همان باشد
این دو عکس می خواستم به صورت انیمیشن یا همون فلش برود :
اولین عکس این باشد:
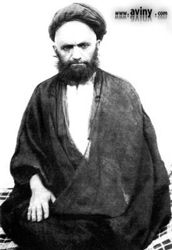
http://dl.aviny.com/Album/enqelabeslami/bozorgan/ghazi/kamel2/03.jpg
دومین عکس این باشد:
http://www.leader-khamenei.net/image/wallpaper/khamenei/khamenei-4mobile.jpg
اگر می شود جای نوشته اش رو خالی بگذاری که خودم می نویسم و اندازش هم خودم تنظیم می کنم .
ولی اگه کسی خواست اون رو برای بنده حقیر بسازد نوشته اش روی عکس اقای قاضی یک طرق که خال باشد نوشته شده باشد عمار شیعه و روی عکس اقای خامنه ای نوشته شده باشد جاء الحق و زهق الباطل ان الباطل کان زهوقا و البته نوشته اش به همان صورت که عرض کردم
اندازه اش هم مانند این بنر باشد:

به طور کل نوشته اش به صورت متحرک باشد
سلام دوستان گرامی برای وبلاگم یک کدی می خواستم که بازدید از هر مطلب رو نشون بدهد مثل وب سایت هایی چون leader-khameneiکدی می خوام که وقتی روی مطلب کلیک شد بازدید ثبت بشود:hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel:
با سلام مجدد از دوستان کسی هست که تغییر دادن هیدر قالب یاد داشته باشه :khaneh:(تصویر بالای قالب) :Nishkhand:قالب های رزبلاگ رو عرض میکنم :ok:
با سلام مجدد از دوستان کسی هست که تغییر دادن هیدر قالب یاد داشته باشه :khaneh:(تصویر بالای قالب) :Nishkhand:قالب های رزبلاگ رو عرض میکنم :ok:
به نام خدا
سلام و عرض ادب
بستگی داره قالبتون از نوع css یا html باشه.
سلام دوستان گرامی برای وبلاگم یک کدی می خواستم که بازدید از هر مطلب رو نشون بدهد مثل وب سایت هایی چون leader-khameneiکدی می خوام که وقتی روی مطلب کلیک شد بازدید ثبت بشود:hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel::hamdel:
باتشکر از سرکار افلاکیان
[COLOR=#000000]افراد آنلاین : <?php cystats_countUsersOnline(); ?><br>[/COLOR]<br />
[COLOR=#000000]ورودی گوگل : <?php cystats_getSearchengineRefererCount($showmode=true );?><br>[/COLOR]<br />
[COLOR=#000000]تعداد کل مطالب : <?php cystats_countPosts(); ?><br>[/COLOR]<br />
[COLOR=#000000]تبادل لینک با : <?php cystats_countLinks(); ?> سایت[/COLOR]<br />
[COLOR=#000000]بازدید امروز : <?php cystats_countVisits(today); ?><br>[/COLOR]<br />
[COLOR=#000000]بازدید دیروز : <?php cystats_countVisits(yesterday); ?><br>[/COLOR]<br />
[COLOR=#000000]بازدید این هفته : <?php cystats_countVisits(week); ?><br>[/COLOR]<br />
[COLOR=#000000]بازدید این ماه : <?php cystats_countVisits(month); ?><br>[/COLOR]<br />
[COLOR=#000000]بازدید کل : <?php cystats_countVisits(all); ?><br>[/COLOR]<br />
[COLOR=#000000][/COLOR]
سلام
دوستان عزیز و گرامی از شما یک در خواستی دارم این که یک لوگو سه گوش برای بنده درست کنید که عکس اقا سید علی قاضی رو ان باشد و اسمش هم (یعنی اسم ایت الله قاضی)مثل لوگو سه گوش اقای بهجت باشد(که در سایت http://shiaweb.ir/archives/448) و هم چنین به جای جمله :نماز شب مفتاح توفیقات است به جای این جمله نوشته شده باشد :نماز اول وقت ،رسیدن به درجات عالی است و هم چنین به جای ایت الله بهجت نوشته شده باشد ایت الله قاضی
اگه می تونید کمکم کنید:
این هم عکس لوگو:

و این هم عکس اقای قاضی:

سلام
دوستان عزیز و گرامی از شما یک در خواستی دارم این که یک لوگو سه گوش برای بنده درست کنید که عکس اقا سید علی قاضی رو ان باشد و اسمش هم (یعنی اسم ایت الله قاضی)مثل لوگو سه گوش اقای بهجت باشد(که در سایت http://shiaweb.ir/archives/448) و هم چنین به جای جمله :نماز شب مفتاح توفیقات است به جای این جمله نوشته شده باشد :نماز اول وقت ،رسیدن به درجات عالی هست و هم چنین به جای ایت الله بهجت نوشته شده باشد ایت الله قاضی
اگه می تونید کمکم کنید:
به تاپیک زیر مراجعه بفرمایید
http://www.askdin.com/thread22667.html#post272883
سلام
دوستان عزیز و گرامی از شما یک در خواستی دارم این که یک لوگو سه گوش برای بنده درست کنید که عکس اقا سید علی قاضی رو ان باشد و اسمش هم (یعنی اسم ایت الله قاضی)مثل لوگو سه گوش اقای بهجت باشد(که در سایت http://shiaweb.ir/archives/448) و هم چنین به جای جمله :نماز شب مفتاح توفیقات است به جای این جمله نوشته شده باشد :نماز اول وقت ،رسیدن به درجات عالی است و هم چنین به جای ایت الله بهجت نوشته شده باشد ایت الله قاضی
اگه می تونید کمکم کنید:
این هم عکس لوگو:
و این هم عکس اقای قاضی:
سلام دوست عزیز
بفرماید:

اگر پسندید بگو تا کدش رو برات بذارم
سلام دوست عزیز
بفرماید:
اگر پسندید بگو تا کدش رو برات بذارم
سلام
خیلی ممنون از طراحی فوق العاده تون و خیلی قشنگ است ولی اگه می شه این عکس اقای قاضی را اگه می شه واضحتر و باکیفیت تر نشون بدید
و بجای هست بنویسید است
سلام
خیلی ممنون از طراحی فوق العاده تون و خیلی قشنگ است ولی اگه می شه این عکس اقای قاضی را اگه می شه واضحتر و باکیفیت تر نشون بدید
و بجای هست بنویسید است

سلام خیلی خوبه
اکه می شه کدش رو برام بذارید
سلام دوست عزیز
ببخشید یه کمی دیر شد

سلام
جناب مدیر اجرایی اگه فرصت دارید برای وبلاگ ما هم یه بنر و یه لوگو زحمت بکشید بسازید
http://samtequran.blogfa.com
آدرس عکس مورد نظر
http://www.qurantv.ir/image/image_gallery?img_id=77446
با عنوان سمت قرآن
با فرمت gif
خداوند به شما اجر بدهد انشاالله.
یاحق..
سلام
عرض ادب و احترام
دوستان درخواست های خود در مورد قالب کد ابزار برای وبلاگ و سایت ها در این تاپیک مطرح کنید
با تشکر
با سلام
هر چقدر دنبال قالب مذهبی با موضوع مهدویت، (یا حداقل موضوعی مذهبی) که با نسخه دیتالایف انجین9.8 سازگار باشه گشتم، موفق نشدم ...
از کاربران کسی می تونه به من کمک کنه؟
کسی هست که قالب مذهبی برای سایت، که با دیتالایف انجین ورژن 9.8 بارگزاری شده، به من معرفی کنه ...
پیشاپیش از همکاری شما متشکرم
سلام من دو وبلاگ در زمینه مذهبی دارم که یکی با نام شمیم یار در باره امام زمان به ادرس
www.shamimyar.rozblog.com می باشد
وبلاگ دیگر من با نام مرکز دانلود شمیم یار می باشد که در باره دانلود فایلهای مذهبی هست با ادرس
www.downloadshamimyar.rozblog.com
اگر می شود برای این دو وبلاگ من قالب طراحی کنید با تشکر
سلام دوست عزیز من عضو جدید این انجمن هستم .
من یک کد میخواستم اگه زحمت نمیشه .
یه کد می خواهم که کبوتر به صورت ا فقی در تصویر بالای قالب وب پرواز کند .
مثل این سایت :http://www.beynolharameyn.ir
تصویر بلای قالب وب رو نگاه بیندازید بهتر متوجه میشوید.
ادرس وبلاگم هم :http://alemohammadi.blogfa.com
لطفا کمک کنید.
اجر شما با خدا . ممنون .
التماس دعا .
سلام و عرض ادب .
می خواستم بگم که : کسی میتونه کد این قالب رو با قسمت همسنگرانش هماهنگ کنه.
[SPOILER]
|
[cb:blog_title] [cb:blog_slogan]
|
|
|
[cb:post_author_photo_big]
نوشته شده در تاریخ [cb:post_create_date] توسط [cb:post_author_name]
لیست
|
|
/divbrparam name=
cb:block_author/div
cb:block_author
[/SPOILER]
ممنون میشم.:Gol:
سلام دوستان
کسی میتونه حجم قالب من رو کم کنه؟ اگه می تونید بگید تا کد رو بگم ، این ادرس وبلاگ vatanall.mihanblog.com
سلام دوستان
چند وقت پیش که داشتم توی سایت میگشتم دیدم که چند نفری پست زده بودن که برای وبلگهای مذهبی پوسته طراحی میکنن
ما یه وبلاگی زدیم برای کلاسهای مداحیمون می خواستم ببینم کسی از دوستان میتونه برای وبلاگمون یه قالب قشنگ درست کنه
موضوعش هم حضرت زینب س ایت .
ممنون میشم از لطفتون
اینم ادرس وبلاگمون
http://ameyesadat12.blogfa.com/
عکس پس زمینه ای که میخواید باشد ومدل قالبی که میخواید بذارید را ی نمونه بذارید.تا انشا... درستش کنم