اندازه 3 تا ویندوز مواد اولیه میخواد :khaneh:
علی آقا بغیر از این پیش نیاز دیگری لازم نیست ؟ مثلا برنامه نویسی به زبان دیگری را باید بلد باشیم یا نه ب بسم الله همینجاست ؟
سلام به نظر من از پایه و ساده تر شروع کنید بهتره مثلا اول اچ تی ام ال که پیش نیاز همه است رو اموزش بدهید بعد پله پله بالا ببرید بنده هم حاظرم کمک کنم حداقل بچه مذهبی ها مسلح به سلاح علم و ایمان باشند نه فقط مسائل دینی .....
علی آقا بغیر از این پیش نیاز دیگری لازم نیست ؟ مثلا برنامه نویسی به زبان دیگری را باید بلد باشیم یا نه ب بسم الله همینجاست ؟
نه html برای طراحی وب هست.این برای طراحی نرم افزار هست.زمین تا آسمون فرق میکنن.
هیچ پیش نیازی هم نیاز نیست.
من آموزش میدم اولش همیشه نا مفهوم هست.اما اگر تمرین داشته باشید کم کم متوجه خواهید شد که داستان از چه قراره بعدش هم دیگه خودتون یاد میگیرید چیکار کنید. تمرین خیلی مهمه.
نه html برای طراحی وب هست.این برای طراحی نرم افزار هست.زمین تا آسمون فرق میکنن. هیچ پیش نیازی هم نیاز نیست. من آموزش میدم اولش همیشه نا مفهوم هست.اما اگر تمرین داشته باشید کم کم متوجه خواهید شد که داستان از چه قراره بعدش هم دیگه خودتون یاد میگیرید چیکار کنید. تمرین خیلی مهمه.
سلام به نظر من از پایه و ساده تر شروع کنید بهتره مثلا اول اچ تی ام ال که پیش نیاز همه است رو اموزش بدهید بعد پله پله بالا ببرید بنده هم حاظرم کمک کنم حداقل بچه مذهبی ها مسلح به سلاح علم و ایمان باشند نه فقط مسائل دینی .....
سلام
عرض ادب و احترام
جناب گمنام خیلی خوشحال می شویم اگر با آموزش اچ تی ام ال در خدمت شما باشیم فکر کنم خیلی کاربرد دارد این موضوع اگر بتوانید این اموزش را در سایت قرار بدید خیلی خوب می شود ما هر گونه حمایت و هماهنگی یا اطلاع رسانی لازم باشد انجام می دهیم
از برادر عزیزم جناب علی هم کمال تشکر را دارم:hamdel: و مشتاقانه منتظر شروع آموزش هستیم:ok:
علی جان فقط همین برنامه که گفتی تهیه کنیم اون برنامه که برای اجرای نرام افزارت لازم بود و حجمش 40 مگ بود لازم نیست؟:Gig:
از برادر عزیزم جناب علی هم کمال تشکر را دارم و مشتاقانه منتظر شروع آموزش هستیم علی جان فقط همین برنامه که گفتی تهیه کنیم اون برنامه که برای اجرای نرام افزارت لازم بود و حجمش 40 مگ بود لازم نیست؟
ممنون مهدی جان.
نه هیچ چیزی نیازی نیست.
خود ویزوال استادیو همه چیز همراهش نصب میشه:hamdel:.
سلام
نرم افزار خوبیه.ولی نصبش خیلی طول میکشه(البته منظورم نصب همراه با متعلقات اون هست)
انصافا زبان برنامه نویسی خوبیه.
چند ماه پیش آموزش مقدماتیش را از طریق نرم افزار آموزشی دیدم....خوشم اومد...ولی متاسفانه سرم شلوغ شد و نتونستم دیگه ادامه بدم...
فکر نکنم حالا هم وقت کنم همراه آموزش جلو بیام....شاید تابستون...
سلام اگه یه بخشی به نام اموزش ایجاد بشه بهتر میشه کار کرد الان در یخش نرم افزار مذهبی خب جالب نیست مثلا اموزش اچ تی ام ال کلا این کار لازمه مائی که توفضای سایبر کار میکنیم باید بتوانیم کارهای خودمان را انجام ندهیم خودمان قربانی نشویم و ....من ابن اموزش ها رو به صورت تدریجی در خدمت دوستان میتوانم باشم
اموزش html
اموزش css
امنیت ایمیل و نکات کاربردی ان
امنیت در فضای سایبر
امنیت در شبکه های اجتماعی
اموزش فتو شاپ
اموزش مهارتهای 7 گانه icdl
آموزش وبلاگ نویسی از سطح ساده تا حرفه ای
آموزش طراحی سایت با سیستم های مدیریتی مختلف از جمله جوملا-ورد پرس - ویبولتین-cms - و ....
اینا عمومی بود یعنی میشه گفت حداقل ها برای فعالیت مفید و خوب در فضای سایبر می باسد اموزشهای تخصصی تر هم ا نشا الله با یاری دوستان و مدد امام زمان در خدمت بزرگواران هستیم
سلام اگه یه بخشی به نام اموزش ایجاد بشه بهتر میشه کار کرد الان در یخش نرم افزار مذهبی خب جالب نیست
سلام
عرض ادب و احترام
بله همچنین تصمیمی چند مدت پیش گرفته شده و به زودی اجرایی خواهد شد
شما برای شروع یه تاپیک تو قسمت نرم افزار بزنید و اول اعلام کنید که قصد دارید اموزش بدید تا دوستان نرم افزار های مورد نیاز اموزش را تهیه کنند و ما هم اطلاع رسانی کنیم بعد شروع کنیم
درست مثل این تاپیک علی اقا
با تشکر
سلام اگه یه بخشی به نام اموزش ایجاد بشه بهتر میشه کار کرد الان در یخش نرم افزار مذهبی خب جالب نیست مثلا اموزش اچ تی ام ال کلا این کار لازمه مائی که توفضای سایبر کار میکنیم باید بتوانیم کارهای خودمان را انجام ندهیم خودمان قربانی نشویم و ....من ابن اموزش ها رو به صورت تدریجی در خدمت دوستان میتوانم باشم
اموزش html
اموزش css
امنیت ایمیل و نکات کاربردی ان
امنیت در فضای سایبر
امنیت در شبکه های اجتماعی
اموزش فتو شاپ
اموزش مهارتهای 7 گانه icdl
آموزش وبلاگ نویسی از سطح ساده تا حرفه ای
آموزش طراحی سایت با سیستم های مدیریتی مختلف از جمله جوملا-ورد پرس - ویبولتین-cms - و ....
اینا عمومی بود یعنی میشه گفت حداقل ها برای فعالیت مفید و خوب در فضای سایبر می باسد اموزشهای تخصصی تر هم ا نشا الله با یاری دوستان و مدد امام زمان در خدمت بزرگواران هستیم
چه خوب! من اینا را دارم خودم مطالعه میکنم و تا حدی یاد گرفتم. خوبه که زودتر شروع کنید. من هستم اگه بیایید. شما بخش طراحی وب هستید. اینی که جناب علی میگه تحت ویندوزه. اگه آموزشهای تخصصی بدهید خیلی خوبه. شما html5 کار کردید؟
چه خوب! من اینا را دارم خودم مطالعه میکنم و تا حدی یاد گرفتم. خوبه که زودتر شروع کنید. من هستم اگه بیایید. شما بخش طراحی وب هستید. اینی که جناب علی میگه تحت ویندوزه. اگه آموزشهای تخصصی بدهید خیلی خوبه. شما html5 کار کردید؟
سلام درست می فرمائید ان شا الله پس از آموزش اصول اموزشهای تخصصی هم داده میشود
اگر اموزشاتون تصویری باشه یعنی ویدئویی فکر کنم بهتر بشه درک کرد! برایتان مقدرو هست؟ از نحوه کارتون فیل بگیرد دوستان؟
مـهـدی;195183 نوشت:
بله همچنین تصمیمی چند مدت پیش گرفته شده و به زودی اجرایی خواهد شد
بله-ولی ترجیحا به صورت صوتی نباشه
یعنی ویدئو به صورت تصویر و متن آموزشی باشه
اینجوری مشه به صورت چشم گیر برای دانلود دوستان کم حجم کرد
ولی اگر از صوت استفاده بشه نمیشه به صورت قابل توجه کم حجمش کرد.
بله-ولی ترجیحا به صورت صوتی نباشه یعنی ویدئو به صورت تصویر و متن آموزشی باشه اینجوری مشه به صورت چشم گیر برای دانلود دوستان کم حجم کرد ولی اگر از صوت استفاده بشه نمیشه به صورت قابل توجه کم حجمش کرد.
سلام
اگر بشه با فیلم به صورت متنی توضیح داده شه خیلی بهتر می شه درکش کرد:Gol:
بنام خدا.
سلام. XAML چیست؟
XAML، یک زبان نشانه دار تعریفی (declarative markup language) است. این زبان، همانگونه که به مدل برنامه نویسی .NET Framework اعمال شده است، ایجاد user interface برای برنامه .NET Framework را ساده می کند. می توان عنصرهای UI قابل رویتی در مارک آپ تعریفی XAML ایجاد کرد، و سپس با استفاده از فایل های پشت کد، که از طریق تعاریف کلاس جزیی به مارک آپ ملحق شده اند، تعریف UI را از منطق زمان اجرا جدا کرد. این زبان بطور مستقیم فرایند ایجاد اشیا در مجموعه ای معین از تایپ های پشتیبان تعریف شده در اسمبلی ها ارائه می کند. این کار برعکس اکثر زبان های مارک آپ است، که معمولاً زبانی تعبیر شده و بدون چنین رابطه مستقیمی با سیستم تایپ پشتیبان هستند. XAML، یک جریان کاری (workflow) را که بخش های مستقل می توانند روی UI ومنطق برنامه، با استفاده از ابزارهای مختلف کار می کنند، فعال می کند.
فایل های XAML، وقتی بصورت متن ارائه می شوند، فایل هایی هستند که معمولاً دارای اکتنشن .xaml هستند. این فایل ها را می توان توسط هر انکدینگ XAMLیی کدگذاری (encode) کرد. اما انکدینگ UTF-8 رایج ترین است.
بچه ها UI یا User Interface همون رابط کاربری و گرافیک نرم افزارتون هست که به کاربر نشون داده میشه.راحت بگم بهتون که این مهمترین بخش برنامه نویسیه.یعنی شما اگه کدهاتون پیچیده باشه ولی برنامهتون گرافیک خوبی داشته باشه مخاطب بیشتری جذب میشن.بیشتر مخاطبین نرم افزار رو بخاطر گرافیک زیباشون دوست دارن.اگه نرم افزاری هم گرافیک خوبی داشته باشه و هم کاربرد خوب و مناسبی داشته باشه میتونه خیلی زود مخاطب جذب کنه:ok:.
مثال زیر چگونگی ایجاد یک دکمه بعنوان یک UI را نشان می دهد. هدف این مثال تنها این است که نشان دهد XAML چگونه استعاره های (metaphor) رایج برنامه نویسی UI را نمایش می دهد.
خلاصه ای از سینتکس XAML:
ابن بخش، فرم های پایه ای سینتکس XAML را توضیح می دهد، و مثالی کوتاه از markup می آورد. هدف این بخش، در اختیار گذاشتن اطلاعات کاملی در مورد هر فرم سینتکس، از قبیل چگونگی نمایش این فرم ها در سیستم تایپ پشتیبان نیست.
اگر شما آشنایی قبلی با XAML داشته باشید، اغلب موضوعات بخش های بعدی، برای شما مبتدی خواهد بود. این موضوع نتیجه یکی از اصول اولیه طراحی XAML است. این زبان مفاهیم خودش را تعریف می کند، اما این مفاهیم در زبان XAML و فرم مارک آپ کارایی دارند.
:ok:
نوشتن میشه نوشتن اما اجرا نمیتونید بگیرید.ضمن اینکه سینتکس و کدهای XAML خیلی زیاده و نمیشه آدم بدون ویرایشگری مثل ویزوال استادیو بنویسه.
کد های HTML رو میشه توی نت پد نوشت و توی مرورگر اجرا کرد اما اگه کدهای XAML رو توی نت پد بنویسید چطوری میخواهید اجرا بگیرید؟:Gol:.ویژوال استادیو براتون در قالب یک نرم افزار و رابط گرافیکی دایرکت ایکس اجرا خواهد کرد.
فقط خواهشم اينه که با زبان هرچه ساده تر پايه اوليه اموزش رو بذارين:ok: بعدها و بعد از راه افتادن دوستان ، با واژه ها و اصطلاحات اصلي ، تخصصيش کنيد.
وگرنه ممکنه برخي فکر کنن خيلي سخته و ادامه ندن.
ضمن تشکر از برادر و دوست عزيزم علي آقاي بزرگوار فقط خواهشم اينه که با زبان هرچه ساده تر پايه اوليه اموزش رو بذارين بعدها و بعد از راه افتادن دوستان ، با واژه ها و اصطلاحات اصلي ، تخصصيش کنيد. وگرنه ممکنه برخي فکر کنن خيلي سخته و ادامه ندن. بازم ممنون يا علي
چشم گلی....:khandeh!:.
الان دارم مقدمه و اینارو میگم.اموزش ها هنوز شروع نشده.فعلاً بچه ها یه شناختی ازش داشته باشن.من آموزش رو از اول New کردن یه پروژه میدم.
چیزایی که در حال حاضر توضیح میدم یه سری متون هایی هست که از اینترنت گرفتم جهت اینکه دوستان آشنایی داشته باشن.
آموزش هارو سعی میکنم تا جایی که میتونم از خودم بگم.متون هایی که میذارم خودم هم بهش یه چیزایی اضافه میکنم:Cheshmak:.
:Gol::Gol::Gol::Gol::Gol::Gol:.
بنام خدا.
سلام.
ببینید XAML و سی شارپ مثل Asp.Net و HTML میمونن.
HTML برای سمت کلاینت یعنی کاربران نوشته میشه اما کدهای سی شارپ یا ASP.NET برای سمت سرور.
کد های XAML برای UI و رابط گرافیکی نوشته میشن.اما کدهای سی شارپ برای برنامه نویسی و هسته نرم افزار نوشته میشن.
شما با XAML میتونی طرح های سه بعدی خودتو به صورت انیمیشن یا هر فکر گرافیکی که به ذهنتون برسه انجام بدید.نا محدوده.هر بلایی دوست دارید میتونید سرش بیارید.
اما مثلاً اگه بخواهید یک فایل رو از روی سیستم کاربر حذف کنید یا بسازید باید از کد سی شارپ استفاده کنید.
شما توی وب برای طراحی گرافیک سمت کلاینت میتونی از css و جاوا و jquery و html و ... استفاده کنی اما توی WPF فقط کد xaml میتونه همه کارا رو برات انجام بده.
شما توی کد های سی شارپ به صورت نا محدود هرکاری دوست دارید میتونید انجام بدید. امام توی xaml تنها کارهای گرافیکی نرم افزار رو انجام میدید.با سی شارپ هم میتونید کارهای گرافیکی رو انجام میدید اما باید کدهای بیشتری بنویسید و سرعتتون گرفته میشه.
با xaml سریعتر میتونید یک گرافیک خوب برای نرم افزارتون طراحی کنید.
بنام خدا.
سلام.
دوستان ببخشید من این چند وقته کمی سرم شلوغ هست به همین خاطر کمتر سر میزنم.
ان شالله که خیره:khandeh!::Gol::Gol:.
عنصرهای شی:
معمولاً عنصر شی نمونه ای (instanceS) از یک type را تعریف می کند. این type در اسمبلی هایی که تایپ های پشتیبان را برای تکنولوژی ای که از XAML بعنوان زبان استفاده می کنند، تعریف می شود.
سینتکس عنصر شی همیشه با علامت بگذارید. در عوض می توانید از یک فرم که خودش بسته می شود و دارای هیچ محتوایی نیست استفاده کنید و این کار را می توانید باوسیله تگی با forward slash و علامت /> در ادامه اش انجام دهید. مثلاً نگاهی دوباره به مارک آپ مثال قبلی بیاندازید.
این مثال دو عنصر شی را معین می کند: ( با content، و سپس تگ انتهایی)؛ و
( فرمی که خودش بسته می شود، با چندین اتریبیوت). عنصرهای شی StackPanel و Button هر کدام با نام کلاسی که توسط WPF و بخشی از اسمبلی های WPF تعریف شده اند، مساوی می شوند. وقتی یک تگ عنصر شی تعیین می کنید، در واقع دستورالعملی برای پردازش XAML ایجاد می کنید تا نمونه ای جدید ایجاد کنید. هر نمونه توسط فراخوانی constructor پیش فرض، هنگام parse یا load کردن تایپ اصلی ایجاد می شود.
سلام.
خوب فکر کنم توی این شلوغی بازار و خونه تکونی و عید و مهمونی در حال حاضر آموزش دهنده تاپیک در دسترس نباشد:khandeh!:.
اما خوب به لطف خدا ما قسمت اول آموزش رو برای دوستان تدارک دیدیم.ان شالله که مورد استقبال علاقه مندان قرار بگیرد.
وقت مقدمه چینی ندارم:Cheshmak:.
ویژوال استادیو خودتون رو اجرا کنید.
از منوی File گزینه New سپس Project رو انتخاب کنید.
پنجره زیر به شما نمایش داده خواهد شد ان شالله:
بر اساس شماره ها توضیح خواهیم داد:
1.قسمت زبان ها و Template های ویژوال استادیو هست که شما در حال حاضر مطابق شکل سی شارپ رو انتخاب کنید.
2.در قسمت Windows گزینه WPF Application را انتخاب کنید.گزینه های دیگه به کار ما نمیاد:ok:.
3.در این قسمت نام پروژه خودتونو انتخاب کنید.
4.در این قسمت مسیری که پروژه شما در اون قسما از هارد ذخیره میشه رو انتخاب کنید.
5.نام سلوشن که پروژست که فقط یکی هست.مثلاً شما امکان داره چندتا پروژه به این سلوشن اضافه کنید.قسمت اصلی نام پروژه شما اینجاست.
روی OK کلیک کنید و وارد محیط ویزوال استادیو شوید. ادامه دارد....
بنام خدا.
خوب ادامه آموزش قسمت اول:Gol:.
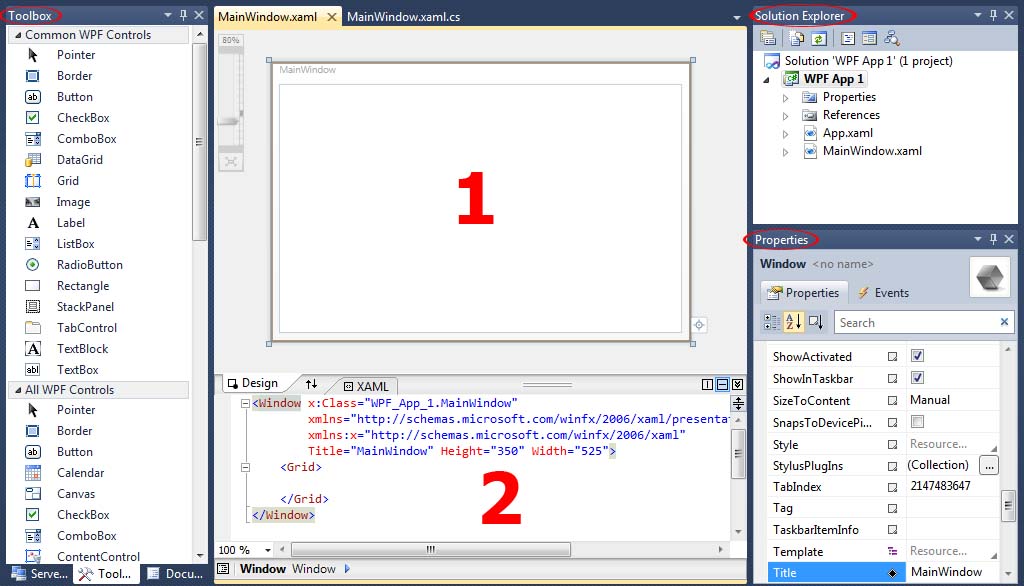
پس از ساخت پروژه و کلیک روی دکمه OK پروژه شما ساخته شده و به شکل زیر به شما نمایش داده خواهد شد:
اول کادر های دایره ای قمز رنگ که دورش خط کشیدم رو براتون توضیح بسیار مختصری میدم. ToolBox:این پنجره شما کنترل ها و کامپوننت های موجود و اماده در دات نت هست که شما میتونید توی نرم افزارتون ازشون استفاده کنید.
مثلاً دکمه ها کادر متن ها و...برای استفاده میتونید اونو انتخاب و روی فرم یا در قسمت کد درگ کنید یا اینکه روش دابل کلیک کنید. Solution Explorer:شامل فایل ها و فرم ها و کلاس ها و .... پروژه شما هست.مثلاً پنجره هایی که در پروژه تون میسازید از این قسمت میتونید به همشون دسترسی داشته باشید. Properties:این قسمت شامل مشخصات کنترل انتخاب شده در فرم شما میباشد.مثلاً شما اگر بخواهید رنگ یک دکمه را تغییر دهید ابتدا دکمه خود را در فرم انتخاب سپس از این پنجره مشخصاتش را تغییر میدهید.
این سه پنجره که گفته شد از مهمترین و پر کاربردترین پنجره های ویژوال استادیو میباشند.که از منوی View میتونید اونارو نمایان کنید.
و اما شماره گذاری هایی که کردم:
1.این قسمت نمایی از فرم یا کلاس یا ... شما میباشد که از قسمت Solution Explorer انتخاب میکنید.
2.این قسمت هم که خیلی باهاش سرو کار داریم و هدف اصلی آموزش ما اینجاست کدهای XAML فرم یا پنجره شماست.که به صورت پیشفرض کدهایی درونش هست.
ادامه آموزش ها در قسمت بعدی....ان شالله.
:Gol:
بنام خدا.
سلام.
دیگه فکر کنم باید سرمو از توی لاکم در بیارم:Khandidan!:.
واقعاً شرمنده هستم از اینکه اینقدر دیر به دیر پست میدم.آخه برخی دوستان خبر دارن توی چه وضعیت و چه فشارهای استرسی در حال بسر بردن هستم.
فقط هم التماس دعا دارم دوستان. آموزش XAML قسمت دوم:
دوستان در کد های XAML همه نشانه ها و آیتم ها یا کنترل ها یا آبجکت ها یا ریسورس ها یا هرچی که فکرشو بکنید:khandeh!: از یک تگ یا کاراکتر > شروع شده و با یک تگ یا دو کاراکتر تموم میشه.
من میخوام بیشتر به زبان خودتون آموزش رو بدم که همه بتونند بخونند.
مثلاً ما یه سری کتاب داریم و در این کتاب صفحاتی داریم.
کتاب و صفحات همه با تگ های خودشون شروع و پایان پیدا میکنند.
مثلاً /کتاب علوم پزشکی> /کتاب ریاضی>
حال آنکه اگر بخواهیم مدل XAML ای آنرا بنویسیم اینطور میشود:
مثلاً یک دکمه: <Button/>یا یک کادر متن: <TextBox/>حال ما اگر بخواهیم در این کتاب ها صفحاتی ایجاد کنیم باید تگ ها را بشکافیم و داخل آنها صفحات را وارد کنیم تا متوجه شویم کدام صفحه مربوط به کدام کتاب است.
ما تگ ابتدایی را باید اینگونه بنویسیم: و تگ انتهایی را اینگونه بنویسیم:نام آیتم>
برای مثال:
صفحه 1>
یا
صفحه 1>
توجه مینمویی؟:khandeh!:
حال این را به صرورت XAML می نویسیم:
مثلاً میخواهیم یک دکمه بسازیم و متن داخل آن را کلیک کنید قرار دهیم:
تمامی کنترل ها و آبجکت ها و ... های زبان های دات نت دارای خصوصیاتی هستند که برخی از آنها فقط خواندی و برخی از آنها قابل تغییر هستند.
برای مثل هنگامی که شما متن Button را در بالا تغییر میدهید به صورت پیشفرض خاصیت Content این دکمه تغییر میکند که در پنجره Properties میتوانید آنرا مشاهده کنید:
حال آنکه شما در اصل باید برای تغییر خصوصیات نام آنها را هم ذکر کنید.
مثلاً این خصوصیات خیلی چیزها میتوانند باشند مثل عرض، ارتفاع،چرخش،افکت و ...
الان نمونه کد بالا که قرار دادیم در اصل باید اینطور نوشته شود البته به زبان خودمان: کتاب ریاضی> کتاب ریاضی.صفحه 1>
متن صفحه اول اینجا نوشته شود. کتاب ریاضی.صفحه 1/> کتاب ریاضی/>
خوب ما در کد بالا یک کتاب را با تگ ابتدایی شروع کردیم و در داخل آن خصوصیت صفحه 1 را مقدار دادیم.و صفحه 1 را با تگ انتهایی آن بستیم و بعد از آن هم کتاب را با تگ انتهایی آن بستیم.
تمامی خصوصیات با یک کاراکتر دات (.) یا نقطه از هم جدا میشوند.میتوانید برای مقدار دهی از = استفاده کنید و آنرا بین دو کاراکتر "مقدار" قرار دهید که در جلوتر توضیح خواهیم داد ان شالله...
مثلاً:
علی.قد="170"
علی.سن="14"
تا اینجا یاد گرفتیم که خاصیت Content همون متن داخل دکمه هست.حال یه خاصیت دیگه هم بهتون میگم و مطلب رو تموم میکنم و ادامه آموزش در قسمت های بعدی ان شالله.
خاصیت جدید خاصیت Width هست که عرض کنترل می باشد.
شما در کد XAML میتونید همه خصیصه های یک کنترل رو مقدار دهی کنید.
برای مثال در کد زیر ما هم خاصیت Content رو تغییر دادیم هم خاصیت Width رو تغییر دادیم:
شما برای خاصیت Width فقط میتوانید یک عدد اعضاری یا صحیح وارد کنید.
همانطور که در بالا من به زبان خودمون یک خاصیت را مقدار دهی کردم مثلاً علی.قد = "170" در XAML هم به همین صورت میتوانیم خصیصه ها را مقدار دهی کنیم.
مثلاً همان کد بالا که خاصیت های Width و Content را مقدار دادیم به این صورت شود هم کار میکند:
اگر سوالی بود در خدمتیم.
توجه داشته باشید این آموزش رو اینقدر روان در هیچ کجای اینترنت و دنیا یافت نمیکنید:Cheshmak:.
تا قسمت بعدی آموزش التماس دعا:Cheshmak:.
یا علی.
بنام خدا.
سلام.
کسانی که نمیتوانند به هر دلیلی ویژوال استادیو نصب کنند میتوانند نرم افزار زیر را دانلود مثل نت پد هست ولی یک ویراشگر قدرمتند XAML هست هرچند به پای ویژوال استادیو نمیرسه.
با سلام خدمت علي اقاي عزيز
واقعا در ابتدا بايد تشكر كنم از شما بخاطر اين همه زحمتي كه براي اموزش و درست كردن برنامه ها ميكشيد.
من هارد كامپيوترم 160 گيگ كلا پر هست.براي نصب اين نرم افزار هم بايد برم نرم افزار رو بخرم.هم بشينم پاك سازي هارد.:Nishkhand:
اما قبلش ميخواستم توانايي اين نرم افزار رو ببينم كه قادر به ساخت چه نرم افزاري هايي هست.
بي زحمت ميتونيد چندتا نرم افزار يا عكس از نرم افزاري هايي كه با اين برنامه ساخته شده اند رو در اينجا قرار بديد.تا هم بيشتر با قدرت اين برنامه اشنا بشيم .هم اعضايي كه ميان براي اموزش شاهد اين موضوع باشند.
با سلام خدمت علي اقاي عزيز واقعا در ابتدا بايد تشكر كنم از شما بخاطر اين همه زحمتي كه براي اموزش و درست كردن برنامه ها ميكشيد. من هارد كامپيوترم 160 گيگ كلا پر هست.براي نصب اين نرم افزار هم بايد برم نرم افزار رو بخرم.هم بشينم پاك سازي هارد. اما قبلش ميخواستم توانايي اين نرم افزار رو ببينم كه قادر به ساخت چه نرم افزاري هايي هست. بي زحمت ميتونيد چندتا نرم افزار يا عكس از نرم افزاري هايي كه با اين برنامه ساخته شده اند رو در اينجا قرار بديد.تا هم بيشتر با قدرت اين برنامه اشنا بشيم .هم اعضايي كه ميان براي اموزش شاهد اين موضوع باشند.
در حال حاضر ویژوال استادیو قدرتمندترین ابزار برنامه نویسی دنیاست.
شما با همه زبان ها میتونید اونچه رو که میتونید طراحی و پیاده سازی کنید.
اما ابزار قدرتمندی مثل ویژوال استادیو و تکنولوژی هایی امثال wpf , wcf , wp7 و... این امکان رو فراهم کرده که نرم افزاری که قراره دو سال روش کار بشه در عرض دو هفته تموم بشه.
نمونش نرم افزار محمد مهدی بود که خودتون شاهدش هستید کمتر از یک یا دوماه طول کشید(البته اونم فقط یک برنامه نویس!!).ولی خوب در حد و اندازه یک نرم افزار ایرانی اونم رایگان نبود.
من هیچ محدودیتی ندیدم.و از برنامه نویسی با این ابزار های قدرمند و حرفه ای لذت میبرم.
[="Tahoma"][="Green"]بنام خدا.
سلام.
نه دانلود کن مشکلی نداره نسخه RC رایگانه.
من نسخه developer preview و همچنین بتاشو دانلود کردم همش رایگان بود نسخه RC رایگانه ولی نسخه Ultimate بعد از مدتی ازت سریال میخواد و از کار میوفته. دانلود نسخه RC ویژوال استادیو 2012[/]
بنام خدا سلام.
برای اطلاعات بیشتر از این سیستم قدرمتند یا به قول خودم قول برنامه نویسی.
مطالب زیر رو هم مطالعه کنید:
آینده برنامه نویسان || (چه زبانی یاد بگیریم + از کجا شروع کنیم) * (WPF,WP7,Silverlight) چیست؟
هر آنچه که باید درباره WPF بدانید
:Gol:
سلام پیشنیاز نمی خواد؟
سلام
نرم افزارشو برای دانلود نمی گذارید؟
اوههههههههه نرم افزارش یه غول بی شاخ و دمی هست که نگو! باید بری بخریش. برو یه مغازه فروش نرم افزاری دارن همشون.
بنام خدا.
سلام.
پیش نیاز فعلاً فقط ویزوال استادیو هست.
اگه زور اینترنتتون میرسه حدود بیش از دو گیگه میتونید مستقیم دانلود کنید:
سلام علیکم
اندازه 3 تا ویندوز مواد اولیه میخواد :khaneh:
علی آقا بغیر از این پیش نیاز دیگری لازم نیست ؟ مثلا برنامه نویسی به زبان دیگری را باید بلد باشیم یا نه ب بسم الله همینجاست ؟
یاحق
سلام به نظر من از پایه و ساده تر شروع کنید بهتره مثلا اول اچ تی ام ال که پیش نیاز همه است رو اموزش بدهید بعد پله پله بالا ببرید بنده هم حاظرم کمک کنم حداقل بچه مذهبی ها مسلح به سلاح علم و ایمان باشند نه فقط مسائل دینی .....
سلام
زور که می رسه
می ترسم دندونامون سیاه بشه اما دانلود نشه مگر دو مگ داشته باشیم:Nishkhand:
بنام خدا.
سلام.
نه html برای طراحی وب هست.این برای طراحی نرم افزار هست.زمین تا آسمون فرق میکنن.
هیچ پیش نیازی هم نیاز نیست.
من آموزش میدم اولش همیشه نا مفهوم هست.اما اگر تمرین داشته باشید کم کم متوجه خواهید شد که داستان از چه قراره بعدش هم دیگه خودتون یاد میگیرید چیکار کنید.
تمرین خیلی مهمه.
سلام
نسخه های قدیمی به کار نمی اید؟
سلام
7 ساله تو سرمون دارند میزنن ++C ساختمان داده یاد بگیرید !
الان زبان پیشرفت #C میگید خوبه :Nishkhand:
درکل موفق باشید و ریاضی تون خوب کنید تا برنامه نویسی یاد بگیرید :Kaf:
بنام خدا.
سلام.
نه:Gol:.هرچی جدیدتر بهتر.
چون اگه نسخه 2008 ویژوال استادیو یا 2005 باشه خیلی امکانات نداره.
سلام
عرض ادب و احترام
جناب گمنام خیلی خوشحال می شویم اگر با آموزش اچ تی ام ال در خدمت شما باشیم فکر کنم خیلی کاربرد دارد این موضوع اگر بتوانید این اموزش را در سایت قرار بدید خیلی خوب می شود ما هر گونه حمایت و هماهنگی یا اطلاع رسانی لازم باشد انجام می دهیم
از برادر عزیزم جناب علی هم کمال تشکر را دارم:hamdel: و مشتاقانه منتظر شروع آموزش هستیم:ok:
علی جان فقط همین برنامه که گفتی تهیه کنیم اون برنامه که برای اجرای نرام افزارت لازم بود و حجمش 40 مگ بود لازم نیست؟:Gig:
بنام خدا.
سلام.
ممنون مهدی جان.
نه هیچ چیزی نیازی نیست.
خود ویزوال استادیو همه چیز همراهش نصب میشه:hamdel:.
سلام
نرم افزار خوبیه.ولی نصبش خیلی طول میکشه(البته منظورم نصب همراه با متعلقات اون هست)
انصافا زبان برنامه نویسی خوبیه.
چند ماه پیش آموزش مقدماتیش را از طریق نرم افزار آموزشی دیدم....خوشم اومد...ولی متاسفانه سرم شلوغ شد و نتونستم دیگه ادامه بدم...
فکر نکنم حالا هم وقت کنم همراه آموزش جلو بیام....شاید تابستون...
سلام اگه یه بخشی به نام اموزش ایجاد بشه بهتر میشه کار کرد الان در یخش نرم افزار مذهبی خب جالب نیست مثلا اموزش اچ تی ام ال کلا این کار لازمه مائی که توفضای سایبر کار میکنیم باید بتوانیم کارهای خودمان را انجام ندهیم خودمان قربانی نشویم و ....من ابن اموزش ها رو به صورت تدریجی در خدمت دوستان میتوانم باشم
اموزش html
اموزش css
امنیت ایمیل و نکات کاربردی ان
امنیت در فضای سایبر
امنیت در شبکه های اجتماعی
اموزش فتو شاپ
اموزش مهارتهای 7 گانه icdl
آموزش وبلاگ نویسی از سطح ساده تا حرفه ای
آموزش طراحی سایت با سیستم های مدیریتی مختلف از جمله جوملا-ورد پرس - ویبولتین-cms - و ....
اینا عمومی بود یعنی میشه گفت حداقل ها برای فعالیت مفید و خوب در فضای سایبر می باسد اموزشهای تخصصی تر هم ا نشا الله با یاری دوستان و مدد امام زمان در خدمت بزرگواران هستیم
سلام
اگر اموزشاتون تصویری باشه یعنی ویدئویی فکر کنم بهتر بشه درک کرد!
برایتان مقدرو هست؟ از نحوه کارتون فیل بگیرد دوستان؟
سلام
عرض ادب و احترام
بله همچنین تصمیمی چند مدت پیش گرفته شده و به زودی اجرایی خواهد شد
شما برای شروع یه تاپیک تو قسمت نرم افزار بزنید و اول اعلام کنید که قصد دارید اموزش بدید تا دوستان نرم افزار های مورد نیاز اموزش را تهیه کنند و ما هم اطلاع رسانی کنیم بعد شروع کنیم
درست مثل این تاپیک علی اقا
با تشکر
چه خوب! من اینا را دارم خودم مطالعه میکنم و تا حدی یاد گرفتم. خوبه که زودتر شروع کنید. من هستم اگه بیایید. شما بخش طراحی وب هستید. اینی که جناب علی میگه تحت ویندوزه. اگه آموزشهای تخصصی بدهید خیلی خوبه. شما html5 کار کردید؟
سلام درست می فرمائید ان شا الله پس از آموزش اصول اموزشهای تخصصی هم داده میشود
بله-ولی ترجیحا به صورت صوتی نباشه
یعنی ویدئو به صورت تصویر و متن آموزشی باشه
اینجوری مشه به صورت چشم گیر برای دانلود دوستان کم حجم کرد
ولی اگر از صوت استفاده بشه نمیشه به صورت قابل توجه کم حجمش کرد.
بنام خدا.
سلام.
آموزش ها قراره در همینجا صورت بگیره.به صورت عکس و متن.
اما آموزش های ویدئویی انگلیسی هم موجود هست که انشالله قرار خواهیم داد.
سلام
اگر بشه با فیلم به صورت متنی توضیح داده شه خیلی بهتر می شه درکش کرد:Gol:
ایشالا
فیلم اصلا خوب نیست
متنی خوبه
[spoiler]
بچه ها دیگه انقد نظر ندین بزارین این چیزارو به عهده خود علی
[/spoiler]
بنام خدا.
سلام.
XAML چیست؟
XAML، یک زبان نشانه دار تعریفی (declarative markup language) است. این زبان، همانگونه که به مدل برنامه نویسی .NET Framework اعمال شده است، ایجاد user interface برای برنامه .NET Framework را ساده می کند. می توان عنصرهای UI قابل رویتی در مارک آپ تعریفی XAML ایجاد کرد، و سپس با استفاده از فایل های پشت کد، که از طریق تعاریف کلاس جزیی به مارک آپ ملحق شده اند، تعریف UI را از منطق زمان اجرا جدا کرد. این زبان بطور مستقیم فرایند ایجاد اشیا در مجموعه ای معین از تایپ های پشتیبان تعریف شده در اسمبلی ها ارائه می کند. این کار برعکس اکثر زبان های مارک آپ است، که معمولاً زبانی تعبیر شده و بدون چنین رابطه مستقیمی با سیستم تایپ پشتیبان هستند. XAML، یک جریان کاری (workflow) را که بخش های مستقل می توانند روی UI ومنطق برنامه، با استفاده از ابزارهای مختلف کار می کنند، فعال می کند.
فایل های XAML، وقتی بصورت متن ارائه می شوند، فایل هایی هستند که معمولاً دارای اکتنشن .xaml هستند. این فایل ها را می توان توسط هر انکدینگ XAMLیی کدگذاری (encode) کرد. اما انکدینگ UTF-8 رایج ترین است.
بچه ها UI یا User Interface همون رابط کاربری و گرافیک نرم افزارتون هست که به کاربر نشون داده میشه.راحت بگم بهتون که این مهمترین بخش برنامه نویسیه.یعنی شما اگه کدهاتون پیچیده باشه ولی برنامهتون گرافیک خوبی داشته باشه مخاطب بیشتری جذب میشن.بیشتر مخاطبین نرم افزار رو بخاطر گرافیک زیباشون دوست دارن.اگه نرم افزاری هم گرافیک خوبی داشته باشه و هم کاربرد خوب و مناسبی داشته باشه میتونه خیلی زود مخاطب جذب کنه:ok:.
مثال زیر چگونگی ایجاد یک دکمه بعنوان یک UI را نشان می دهد. هدف این مثال تنها این است که نشان دهد XAML چگونه استعاره های (metaphor) رایج برنامه نویسی UI را نمایش می دهد.
<br /> [=Times New Roman]<StackPanel><br /> <Button Content="Click Me"/><br /> </StackPanel><br />خلاصه ای از سینتکس XAML:
ابن بخش، فرم های پایه ای سینتکس XAML را توضیح می دهد، و مثالی کوتاه از markup می آورد. هدف این بخش، در اختیار گذاشتن اطلاعات کاملی در مورد هر فرم سینتکس، از قبیل چگونگی نمایش این فرم ها در سیستم تایپ پشتیبان نیست.
اگر شما آشنایی قبلی با XAML داشته باشید، اغلب موضوعات بخش های بعدی، برای شما مبتدی خواهد بود. این موضوع نتیجه یکی از اصول اولیه طراحی XAML است. این زبان مفاهیم خودش را تعریف می کند، اما این مفاهیم در زبان XAML و فرم مارک آپ کارایی دارند.
:ok:
سلام xml رو می شه با نت پد هم نوشت؟
اون نرف افزاری که سرکار زیتون دادند؟
بنام خدا.
سلام.
نوشتن میشه نوشتن اما اجرا نمیتونید بگیرید.ضمن اینکه سینتکس و کدهای XAML خیلی زیاده و نمیشه آدم بدون ویرایشگری مثل ویزوال استادیو بنویسه.
کد های HTML رو میشه توی نت پد نوشت و توی مرورگر اجرا کرد اما اگه کدهای XAML رو توی نت پد بنویسید چطوری میخواهید اجرا بگیرید؟:Gol:.ویژوال استادیو براتون در قالب یک نرم افزار و رابط گرافیکی دایرکت ایکس اجرا خواهد کرد.
ضمن تشکر از برادر و دوست عزيزم علي آقاي بزرگوار
فقط خواهشم اينه که با زبان هرچه ساده تر پايه اوليه اموزش رو بذارين:ok:
بعدها و بعد از راه افتادن دوستان ، با واژه ها و اصطلاحات اصلي ، تخصصيش کنيد.
وگرنه ممکنه برخي فکر کنن خيلي سخته و ادامه ندن.
بازم ممنون
يا علي:Gol:
بنام خدا.
سلام.
چشم گلی....:khandeh!:.
الان دارم مقدمه و اینارو میگم.اموزش ها هنوز شروع نشده.فعلاً بچه ها یه شناختی ازش داشته باشن.من آموزش رو از اول New کردن یه پروژه میدم.
چیزایی که در حال حاضر توضیح میدم یه سری متون هایی هست که از اینترنت گرفتم جهت اینکه دوستان آشنایی داشته باشن.
آموزش هارو سعی میکنم تا جایی که میتونم از خودم بگم.متون هایی که میذارم خودم هم بهش یه چیزایی اضافه میکنم:Cheshmak:.
:Gol::Gol::Gol::Gol::Gol::Gol:.
سلام
ببخشید یه سوال دارم
اگر بشه یه توضیح هم در مورد #c بدید ممنونتون می شوم:Gol:
بنام خدا.
سلام.
ببینید XAML و سی شارپ مثل Asp.Net و HTML میمونن.
HTML برای سمت کلاینت یعنی کاربران نوشته میشه اما کدهای سی شارپ یا ASP.NET برای سمت سرور.
کد های XAML برای UI و رابط گرافیکی نوشته میشن.اما کدهای سی شارپ برای برنامه نویسی و هسته نرم افزار نوشته میشن.
شما با XAML میتونی طرح های سه بعدی خودتو به صورت انیمیشن یا هر فکر گرافیکی که به ذهنتون برسه انجام بدید.نا محدوده.هر بلایی دوست دارید میتونید سرش بیارید.
اما مثلاً اگه بخواهید یک فایل رو از روی سیستم کاربر حذف کنید یا بسازید باید از کد سی شارپ استفاده کنید.
شما توی وب برای طراحی گرافیک سمت کلاینت میتونی از css و جاوا و jquery و html و ... استفاده کنی اما توی WPF فقط کد xaml میتونه همه کارا رو برات انجام بده.
شما توی کد های سی شارپ به صورت نا محدود هرکاری دوست دارید میتونید انجام بدید. امام توی xaml تنها کارهای گرافیکی نرم افزار رو انجام میدید.با سی شارپ هم میتونید کارهای گرافیکی رو انجام میدید اما باید کدهای بیشتری بنویسید و سرعتتون گرفته میشه.
با xaml سریعتر میتونید یک گرافیک خوب برای نرم افزارتون طراحی کنید.
بنام خدا.
سلام.
دوستان ببخشید من این چند وقته کمی سرم شلوغ هست به همین خاطر کمتر سر میزنم.
ان شالله که خیره:khandeh!::Gol::Gol:.
عنصرهای شی:
معمولاً عنصر شی نمونه ای (instanceS) از یک type را تعریف می کند. این type در اسمبلی هایی که تایپ های پشتیبان را برای تکنولوژی ای که از XAML بعنوان زبان استفاده می کنند، تعریف می شود.
سینتکس عنصر شی همیشه با علامت بگذارید. در عوض می توانید از یک فرم که خودش بسته می شود و دارای هیچ محتوایی نیست استفاده کنید و این کار را می توانید باوسیله تگی با forward slash و علامت /> در ادامه اش انجام دهید. مثلاً نگاهی دوباره به مارک آپ مثال قبلی بیاندازید.
این مثال دو عنصر شی را معین می کند: ( با content، و سپس تگ انتهایی)؛ و
( فرمی که خودش بسته می شود، با چندین اتریبیوت). عنصرهای شی StackPanel و Button هر کدام با نام کلاسی که توسط WPF و بخشی از اسمبلی های WPF تعریف شده اند، مساوی می شوند. وقتی یک تگ عنصر شی تعیین می کنید، در واقع دستورالعملی برای پردازش XAML ایجاد می کنید تا نمونه ای جدید ایجاد کنید. هر نمونه توسط فراخوانی constructor پیش فرض، هنگام parse یا load کردن تایپ اصلی ایجاد می شود.
خوب فکر کنم توی این شلوغی بازار و خونه تکونی و عید و مهمونی در حال حاضر آموزش دهنده تاپیک در دسترس نباشد:khandeh!:.
اما خوب به لطف خدا ما قسمت اول آموزش رو برای دوستان تدارک دیدیم.ان شالله که مورد استقبال علاقه مندان قرار بگیرد.
وقت مقدمه چینی ندارم:Cheshmak:.
ویژوال استادیو خودتون رو اجرا کنید.
از منوی File گزینه New سپس Project رو انتخاب کنید.
پنجره زیر به شما نمایش داده خواهد شد ان شالله:
بر اساس شماره ها توضیح خواهیم داد:
1.قسمت زبان ها و Template های ویژوال استادیو هست که شما در حال حاضر مطابق شکل سی شارپ رو انتخاب کنید.
2.در قسمت Windows گزینه WPF Application را انتخاب کنید.گزینه های دیگه به کار ما نمیاد:ok:.
3.در این قسمت نام پروژه خودتونو انتخاب کنید.
4.در این قسمت مسیری که پروژه شما در اون قسما از هارد ذخیره میشه رو انتخاب کنید.
5.نام سلوشن که پروژست که فقط یکی هست.مثلاً شما امکان داره چندتا پروژه به این سلوشن اضافه کنید.قسمت اصلی نام پروژه شما اینجاست.
روی OK کلیک کنید و وارد محیط ویزوال استادیو شوید.
ادامه دارد....
بنام خدا.

خوب ادامه آموزش قسمت اول:Gol:.
پس از ساخت پروژه و کلیک روی دکمه OK پروژه شما ساخته شده و به شکل زیر به شما نمایش داده خواهد شد:
اول کادر های دایره ای قمز رنگ که دورش خط کشیدم رو براتون توضیح بسیار مختصری میدم.
ToolBox:این پنجره شما کنترل ها و کامپوننت های موجود و اماده در دات نت هست که شما میتونید توی نرم افزارتون ازشون استفاده کنید.
مثلاً دکمه ها کادر متن ها و...برای استفاده میتونید اونو انتخاب و روی فرم یا در قسمت کد درگ کنید یا اینکه روش دابل کلیک کنید.
Solution Explorer:شامل فایل ها و فرم ها و کلاس ها و .... پروژه شما هست.مثلاً پنجره هایی که در پروژه تون میسازید از این قسمت میتونید به همشون دسترسی داشته باشید.
Properties:این قسمت شامل مشخصات کنترل انتخاب شده در فرم شما میباشد.مثلاً شما اگر بخواهید رنگ یک دکمه را تغییر دهید ابتدا دکمه خود را در فرم انتخاب سپس از این پنجره مشخصاتش را تغییر میدهید.
این سه پنجره که گفته شد از مهمترین و پر کاربردترین پنجره های ویژوال استادیو میباشند.که از منوی View میتونید اونارو نمایان کنید.
و اما شماره گذاری هایی که کردم:
1.این قسمت نمایی از فرم یا کلاس یا ... شما میباشد که از قسمت Solution Explorer انتخاب میکنید.
2.این قسمت هم که خیلی باهاش سرو کار داریم و هدف اصلی آموزش ما اینجاست کدهای XAML فرم یا پنجره شماست.که به صورت پیشفرض کدهایی درونش هست.
ادامه آموزش ها در قسمت بعدی....ان شالله.
:Gol:
بنام خدا.
سلام.
دیگه فکر کنم باید سرمو از توی لاکم در بیارم:Khandidan!:.
واقعاً شرمنده هستم از اینکه اینقدر دیر به دیر پست میدم.آخه برخی دوستان خبر دارن توی چه وضعیت و چه فشارهای استرسی در حال بسر بردن هستم.
فقط هم التماس دعا دارم دوستان.
آموزش XAML قسمت دوم:
دوستان در کد های XAML همه نشانه ها و آیتم ها یا کنترل ها یا آبجکت ها یا ریسورس ها یا هرچی که فکرشو بکنید:khandeh!: از یک تگ یا کاراکتر > شروع شده و با یک تگ یا دو کاراکتر تموم میشه.
من میخوام بیشتر به زبان خودتون آموزش رو بدم که همه بتونند بخونند.
مثلاً ما یه سری کتاب داریم و در این کتاب صفحاتی داریم.
کتاب و صفحات همه با تگ های خودشون شروع و پایان پیدا میکنند.
مثلاً
/کتاب علوم پزشکی>
/کتاب ریاضی>
حال آنکه اگر بخواهیم مدل XAML ای آنرا بنویسیم اینطور میشود:
مثلاً یک دکمه:
<Button/>یا یک کادر متن:<TextBox/>حال ما اگر بخواهیم در این کتاب ها صفحاتی ایجاد کنیم باید تگ ها را بشکافیم و داخل آنها صفحات را وارد کنیم تا متوجه شویم کدام صفحه مربوط به کدام کتاب است.ما تگ ابتدایی را باید اینگونه بنویسیم: و تگ انتهایی را اینگونه بنویسیم:نام آیتم>
برای مثال:
صفحه 1>
یا
صفحه 1>
توجه مینمویی؟:khandeh!:
حال این را به صرورت XAML می نویسیم:
مثلاً میخواهیم یک دکمه بسازیم و متن داخل آن را کلیک کنید قرار دهیم:
<br /> <Button><br /> کلیک کنید<br /> </Button><br />تمامی کنترل ها و آبجکت ها و ... های زبان های دات نت دارای خصوصیاتی هستند که برخی از آنها فقط خواندی و برخی از آنها قابل تغییر هستند.برای مثل هنگامی که شما متن Button را در بالا تغییر میدهید به صورت پیشفرض خاصیت Content این دکمه تغییر میکند که در پنجره Properties میتوانید آنرا مشاهده کنید:
حال آنکه شما در اصل باید برای تغییر خصوصیات نام آنها را هم ذکر کنید.
مثلاً این خصوصیات خیلی چیزها میتوانند باشند مثل عرض، ارتفاع،چرخش،افکت و ...
الان نمونه کد بالا که قرار دادیم در اصل باید اینطور نوشته شود البته به زبان خودمان:
کتاب ریاضی>
کتاب ریاضی.صفحه 1>
متن صفحه اول اینجا نوشته شود.
کتاب ریاضی.صفحه 1/>
کتاب ریاضی/>
خوب ما در کد بالا یک کتاب را با تگ ابتدایی شروع کردیم و در داخل آن خصوصیت صفحه 1 را مقدار دادیم.و صفحه 1 را با تگ انتهایی آن بستیم و بعد از آن هم کتاب را با تگ انتهایی آن بستیم.
تمامی خصوصیات با یک کاراکتر دات (.) یا نقطه از هم جدا میشوند.میتوانید برای مقدار دهی از = استفاده کنید و آنرا بین دو کاراکتر "مقدار" قرار دهید که در جلوتر توضیح خواهیم داد ان شالله...
مثلاً:
علی.قد="170"
علی.سن="14"
حالا به صورت کد XAML:
<br /> <Button><br /> <Button.Content><br /> لطفاً کلیک کنید<br /> </Button.Content><br /> </Button><br />تا اینجا یاد گرفتیم که خاصیت Content همون متن داخل دکمه هست.حال یه خاصیت دیگه هم بهتون میگم و مطلب رو تموم میکنم و ادامه آموزش در قسمت های بعدی ان شالله.خاصیت جدید خاصیت Width هست که عرض کنترل می باشد.
شما در کد XAML میتونید همه خصیصه های یک کنترل رو مقدار دهی کنید.
برای مثال در کد زیر ما هم خاصیت Content رو تغییر دادیم هم خاصیت Width رو تغییر دادیم:
<br /> <Button><br /> <Button.Content><br /> لطفاً کلیک کنید<br /> </Button.Content><br /> <Button.Width><br /> 100<br /> </Button.Width><br /> </Button><br />شما برای خاصیت Width فقط میتوانید یک عدد اعضاری یا صحیح وارد کنید.همانطور که در بالا من به زبان خودمون یک خاصیت را مقدار دهی کردم مثلاً علی.قد = "170" در XAML هم به همین صورت میتوانیم خصیصه ها را مقدار دهی کنیم.
مثلاً همان کد بالا که خاصیت های Width و Content را مقدار دادیم به این صورت شود هم کار میکند:
یا میتواند این شکلی هم باشد:
<br /> <Button Content="لطفاً کلیک کنید"><br /> <Button.Width><br /> 100<br /> </Button.Width><br /> </Button><br />اگر سوالی بود در خدمتیم.توجه داشته باشید این آموزش رو اینقدر روان در هیچ کجای اینترنت و دنیا یافت نمیکنید:Cheshmak:.
تا قسمت بعدی آموزش التماس دعا:Cheshmak:.
یا علی.
بنام خدا.
سلام.
کسانی که نمیتوانند به هر دلیلی ویژوال استادیو نصب کنند میتوانند نرم افزار زیر را دانلود مثل نت پد هست ولی یک ویراشگر قدرمتند XAML هست هرچند به پای ویژوال استادیو نمیرسه.
با سلام خدمت علي اقاي عزيز
واقعا در ابتدا بايد تشكر كنم از شما بخاطر اين همه زحمتي كه براي اموزش و درست كردن برنامه ها ميكشيد.
من هارد كامپيوترم 160 گيگ كلا پر هست.براي نصب اين نرم افزار هم بايد برم نرم افزار رو بخرم.هم بشينم پاك سازي هارد.:Nishkhand:
اما قبلش ميخواستم توانايي اين نرم افزار رو ببينم كه قادر به ساخت چه نرم افزاري هايي هست.
بي زحمت ميتونيد چندتا نرم افزار يا عكس از نرم افزاري هايي كه با اين برنامه ساخته شده اند رو در اينجا قرار بديد.تا هم بيشتر با قدرت اين برنامه اشنا بشيم .هم اعضايي كه ميان براي اموزش شاهد اين موضوع باشند.
بنام خدا.
سلام.
در حال حاضر ویژوال استادیو قدرتمندترین ابزار برنامه نویسی دنیاست.
شما با همه زبان ها میتونید اونچه رو که میتونید طراحی و پیاده سازی کنید.
اما ابزار قدرتمندی مثل ویژوال استادیو و تکنولوژی هایی امثال wpf , wcf , wp7 و... این امکان رو فراهم کرده که نرم افزاری که قراره دو سال روش کار بشه در عرض دو هفته تموم بشه.
نمونش نرم افزار محمد مهدی بود که خودتون شاهدش هستید کمتر از یک یا دوماه طول کشید(البته اونم فقط یک برنامه نویس!!).ولی خوب در حد و اندازه یک نرم افزار ایرانی اونم رایگان نبود.
من هیچ محدودیتی ندیدم.و از برنامه نویسی با این ابزار های قدرمند و حرفه ای لذت میبرم.
يك چيز بگم 2012 ويژال استوديو آمده اون بهتر نيست يا همين 2010 رو دانلود كنيم
يا حق
[="Tahoma"][="Green"]بنام خدا.
سلام.
هرچی ورژن بالاتر بهتر.
موفق باشید.[/]
سلام
مگه اومده واقعا؟
این نسخه آرسی یعنی اومده؟
الان دارم با آگرین دانلود می کنم
کنده:Gig:
راستی اینو ببین
خوبه با این کار کنم؟
http://www.microsoft.com/visualstudio/11/en-us/downloads
[="Tahoma"][="Green"]بنام خدا.
سلام.
آره همینه.
ولی نسخه کرک شده نیست امکان داره بعد از مدتی از کار بیوفته بهتره که سایت ایرانی بگیری.[/]
سلام
سایت خود مایکرو سافته
فکر کنم 90 روزه است:Gig:
[="Tahoma"][="Green"]بنام خدا.
سلام.
نه دانلود کن مشکلی نداره نسخه RC رایگانه.
من نسخه developer preview و همچنین بتاشو دانلود کردم همش رایگان بود نسخه RC رایگانه ولی نسخه Ultimate بعد از مدتی ازت سریال میخواد و از کار میوفته.
دانلود نسخه RC ویژوال استادیو 2012[/]